by Cecil Green (User Experience Designer)
On July 12th of 2020, I was invited to attend the Project Reclass Summer Kickoff meeting by a friend and colleague, Dan Hui. Since the organization was looking for design help on a volunteer basis, I figured this could be a great opportunity to gain some product design experience. Incidentally, Project Reclass’ mission aligned with my personal life and experiences, and I recognized it as an opportunity to contribute to the development of an amazing learning platform while also volunteering my time for a worthy cause. The following week I jumped right in and began collaborating on the design of ToyNet.
Project Reclass Co-Founder Tay Nishumura had already established a well-thought-out framework prior to me joining the team. This included low-fidelity wireframes, user personas, and feature requirements. My role as a User Experience Designer was to connect that framework to a visually cohesive, compelling, and intuitive interface. My process began by gaining an in-depth understanding of ToyNet’s intended function and our target users.
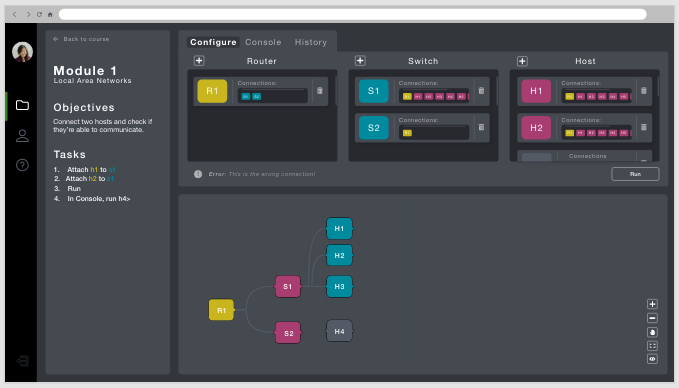
By the time I started designing, the engineering team had already begun developing the product based on a list of prioritized features. Initially, I tried to tailor my design process to prioritize these features, but quickly came to realize this approach was not going to work if I wanted to establish a cohesive and intuitive user experience. In a one-on-one regarding potential workflow change, Tay and I discussed shifting my attention and efforts to ToyNet in its entirety rather than its isolated features. This would allow me to look at the design holistically so I could more efficiently identify a consistent user interface, user flow, and information architecture. I embarked on a 3-week design sprint to develop the user journey, interactions, and aesthetic identity of ToyNet. During this sprint, I researched accessibility standards, color theory, text hierarchy, and grid layouts. Once I had a design language fleshed out, I spent time customizing illustrations for the landing page, detailing hover states, and mapping out the navigation. I was able to successfully design three high-fidelity mockups which included a landing page, curriculum page, and emulator page.
After this initial design phase, I began collaborating with the engineering team to discuss the viability of my specs and user interactions. As this was my first experience executing a complex design handoff, I felt it was important to create a comprehensive design system. This included mockups, interaction patterns, custom illustrations, specs, and assets that could be easily implemented and replicated in code. I broke down each component piece by piece and provided concise comments to make sure design intent was clearly communicated. During this phase, I learned a ton from the engineering team concerning formatting, responsiveness, and screen ratios.
As development continued we began to discover several dependencies within the ToyNet emulator. Dependencies ranged from deleting/adding components, to error messages, and image panel navigation. Working in tandem with the engineering team to quickly iterate solutions that would better serve our users was among my favorite parts of the design process. A combination of empathy and feedback between the engineering and design teams ultimately led to an improved product and experience.

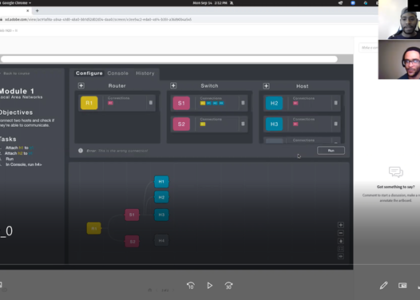
As the interactive prototype development continued, I wanted to focus my efforts on validating some of our design decisions. Collaborating with our UX Writer, Garrett Freeberg, we put together a usability testing plan that included objectives, research questions, tasks, and success metrics which were crucial to better understanding user pain points. I then carried out a preliminary moderated test over zoom, with Reclass member, Enmanuel De La Nuez. From a single test, I learned just how unpredictable users can be, which highlighted the importance of testing early and often. Based on his feedback, I adjusted some of the test questions and tasks to better align with our objectives and success metrics. Moving forward I will be testing our interactive prototype with three to five participants to gain more insights on ToyNet’s usability and synthesize the results into actionable steps.
The past three months working with the Reclass team has been extremely rewarding and I’ve grown tremendously as a product designer, researcher, cross-functional collaborator, and user advocate. I look forward to seeing ToyNet come to life over the next few months!
If the Project Reclass mission resonates with you or anyone you might know please consider joining our Hackday event to learn more and get involved.