By: Yi Yang
Hello, Yi here! For those that don’t know me, I am a Junior in college looking to pursue a career in computer science. Unlike most of my peers, I had never done anything related to computer science until college. Before then, I didn’t even know that code was a thing because it was never offered as a course nor mentioned around me! I was elated to discover computer science because, with just a computer, the possibilities were endless. It was like discovering a whole world full of foreign languages and cultures I’ve never noticed. However, as much as I would have loved to learn everything, the topics in computer science are broad and my time was limited. I was determined to find the subjects that I could dedicate my full time and interest in. Being a visual and hands-on learner, I looked for internships and employers that would help me search and develop my passion- that’s where I found Reclass.
At Reclass my role was to be a frontend developer for Toynet, a software tool meant to assist incarcerated veterans in learning vocational skills, but that wasn’t all. Since Reclass is a startup, there were many tasks to do and even as an intern. I was involved in a variety of tasks and quickly got familiar with using and configuring software development and deployment technologies such as Github, Heroku, Bootstrap, and React. I also participated in multiple marketing, business development, and design meetings to help brainstorm and drive the direction of the final product.
Design
Having a voice in these discussions and being one of the first people to help develop the project, I had a lot of freedom and never felt restrained by a pre-existing codebase or tool. I was free to use new tools and packages as long as I brought them up with my manager and discussed advantages and negatives, allowing me to quickly iterate and learn from my decisions. Being part of a small team, I felt responsible for the tickets I received because I usually helped finalize the decisions that created those tickets. As a result, I learned what my limits are and what implementations are possible at my current skill level, a result of me assessing my learning habits and then figuring out how I could improve myself. The ticket that drove this introspection was an innocent, simple-looking ticket named “created an image panel” in React.
Implementation
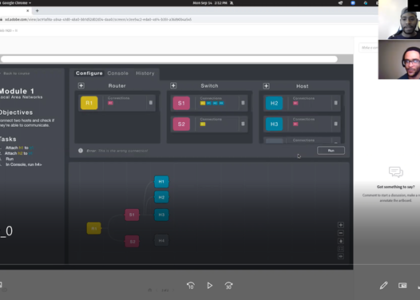
The image panel is a draggable, visual representation of the network configurations from Mininet, the virtual network emulator Reclass is using to develop Toynet. It was integral to the software tool, and creating this image panel in React was my first big task after learning about the file structure of a React project. I jumped right in and promptly slammed into a wall. As with any image panel, there needed to be buttons that changed the state of the image. The question was, how? After some research, I learned that using traditional HTML selectors such as “document.getElementById”, while possible in React, was bad practice and I wanted all the tickets I coded to be as versatile as possible so that the next developer after me would be able to slip right in and start coding.
At this point, I discovered that most of the time, documentation should be my first resource instead of Googling. While Google provided many solutions that I would not have thought of, it was also useless if I didn’t understand the framework and had the knowledge to contextualize the information, which would lead to using outdated or inefficient solutions. This was especially true for React since I was using function components, a relatively newer method of coding in React when most of the assistance addressed class components, an older method. Eventually, I found that I could use hooks, a feature for React function components that allowed state and lifecycle management. React hooks allowed me to update the image in accordance with the button functions such as zooming in without refreshing the page. For the rest of this ticket, it was a repetition of hitting a wall and figuring it out myself, improving my debugging skills.
Collaboration
During my time at Reclass, I developed and implemented many components of the emulator such as the instructions panel, image panel, navigation bar, and page routing. I grew my confidence and skills every time I overcame a challenge. However, there were times when I faced issues that I could not solve even after long periods of ruminating. During these times I would ask for help from Scott, my team lead and direct mentor who has four years of web development experience with the Air Force. At first, I didn’t want to seem incompetent so I was nervous and seldom asked questions. However, Scott was always eager to jump on a call to help work through an issue or explain pieces that I was new to such as React fragments and typescript. It was during these pair programming sessions that I felt like I learned the fastest and was most efficient. I began to ask more questions because I realized that instead of trying to solve a question for a whole day, it would be better to just ask and get it solved in 30 minutes! What mattered to me was that I learned from these sessions and I really valued the efficiency of teamwork.
What’s Next
As the weeks went by and my internship was quickly coming to an end. I wanted to finish one last important ticket for Reclass: the splash screen. Coming into Reclass, I had less than a year of programming experience under my belt. I knew only Python and had a basic knowledge of HTML, CSS, and Javascript when I went job hunting. Needless to say, when Reclass invited me to join their team I was anxious whether I would perform to their expectations. Thankfully, my worries were unfounded. The Reclass team was actually very easy going, helpful, and I always felt like I had a voice in meetings. The co-founder and engineering lead, Tay, never had doubts about my ability to learn and retain. She pushed me to practice my fundamentals rather than rush my first few projects – she felt that the upfront investment would pay off later, and it has.
Sometimes I feel anxious if I don’t solve a problem on the spot, so I really appreciated their trust in me that I would be able to complete the tickets given enough time. During my internship at Reclass, I was able to experience project planning, implementation, teamwork, and real experience in web development. I was able to learn a lot through diverse tickets and gained valuable lessons in responsibility and perseverance. I had a great time and genuinely appreciate my team for what they have done for me. After this internship, I look forward to helping out when I can, and I look forward to seeing Reclass reach its goal. If anyone else is interested in helping out, come check us out on HackDay, where we will do a live demo of Toynet. If you are ready to help, you can also apply to our Q4 2020 volunteer program!